Enable Captcha Protection
Supabase provides you with the option of adding captcha to your sign-in, sign-up, and password reset forms. This keeps your website safe from bots and malicious scripts. Supabase authentication has support for hCaptcha.
Sign up for hCaptcha#
Go to the hCaptcha website and sign up for an account. On the welcome page, copy the Sitekey and Secret key.
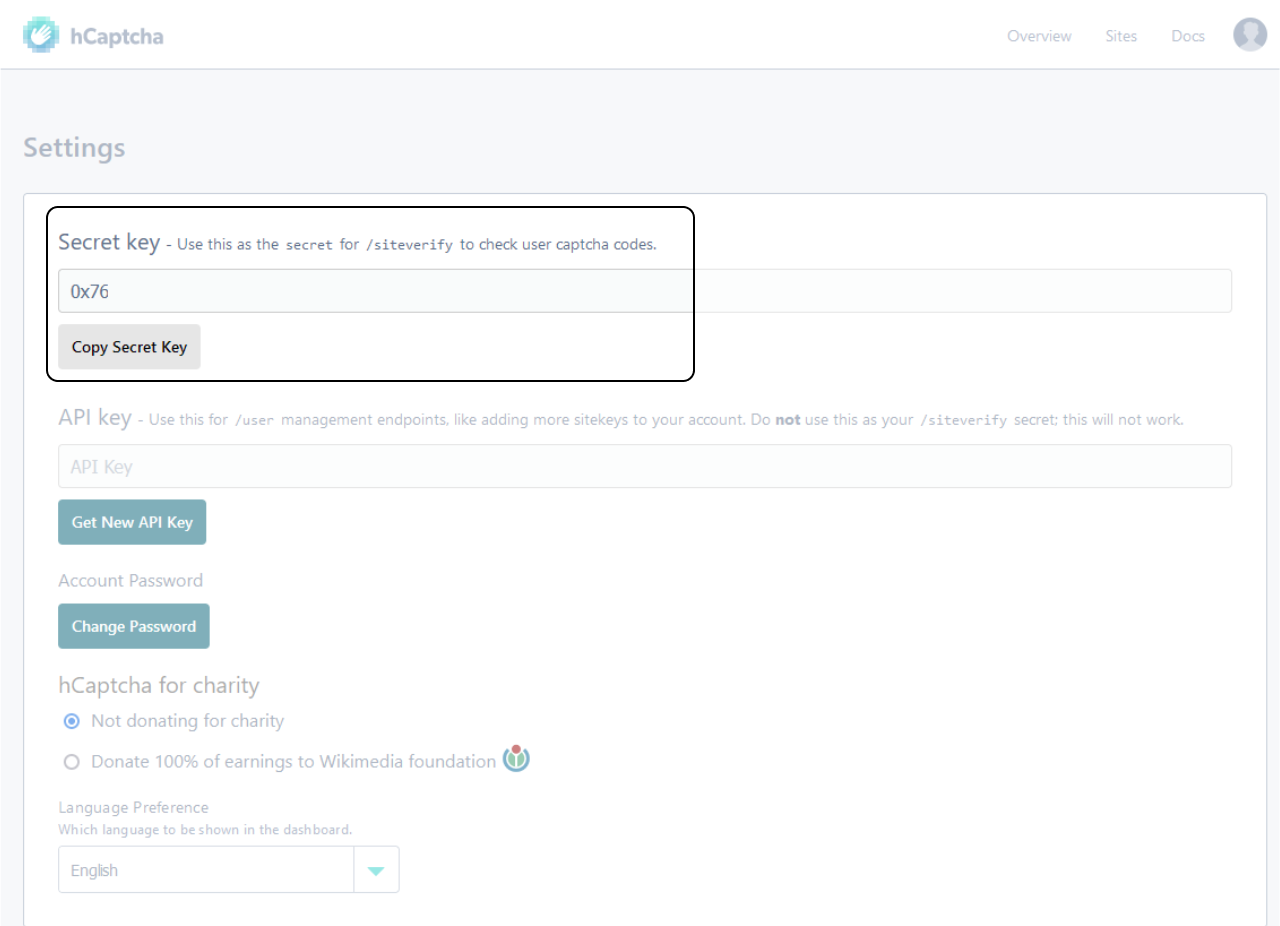
If you have already signed up and didn't copy this information from the welcome page, you can get the Secret key from the settings page.

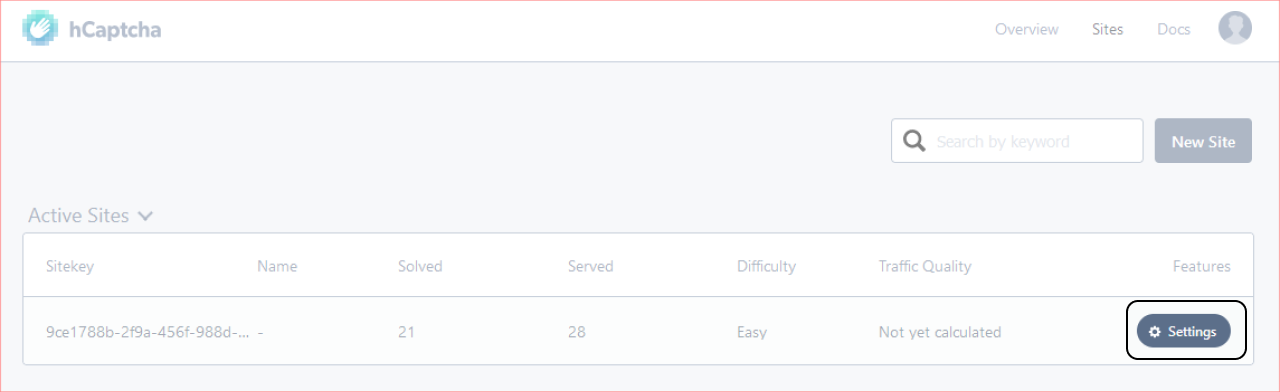
The Sitekey can be found in the Settings of the active site you created.

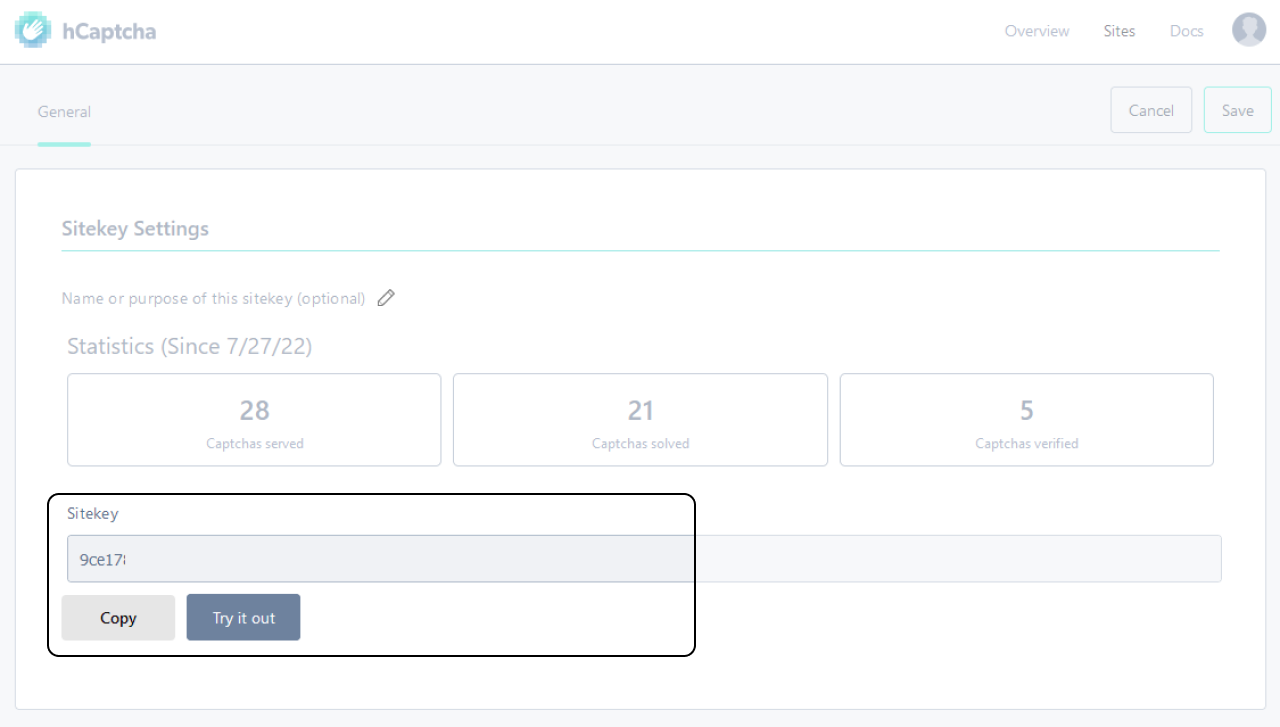
In the Settings page, look for the Sitekey section and copy the key.

Enable hCaptcha protection for your Supabase project#
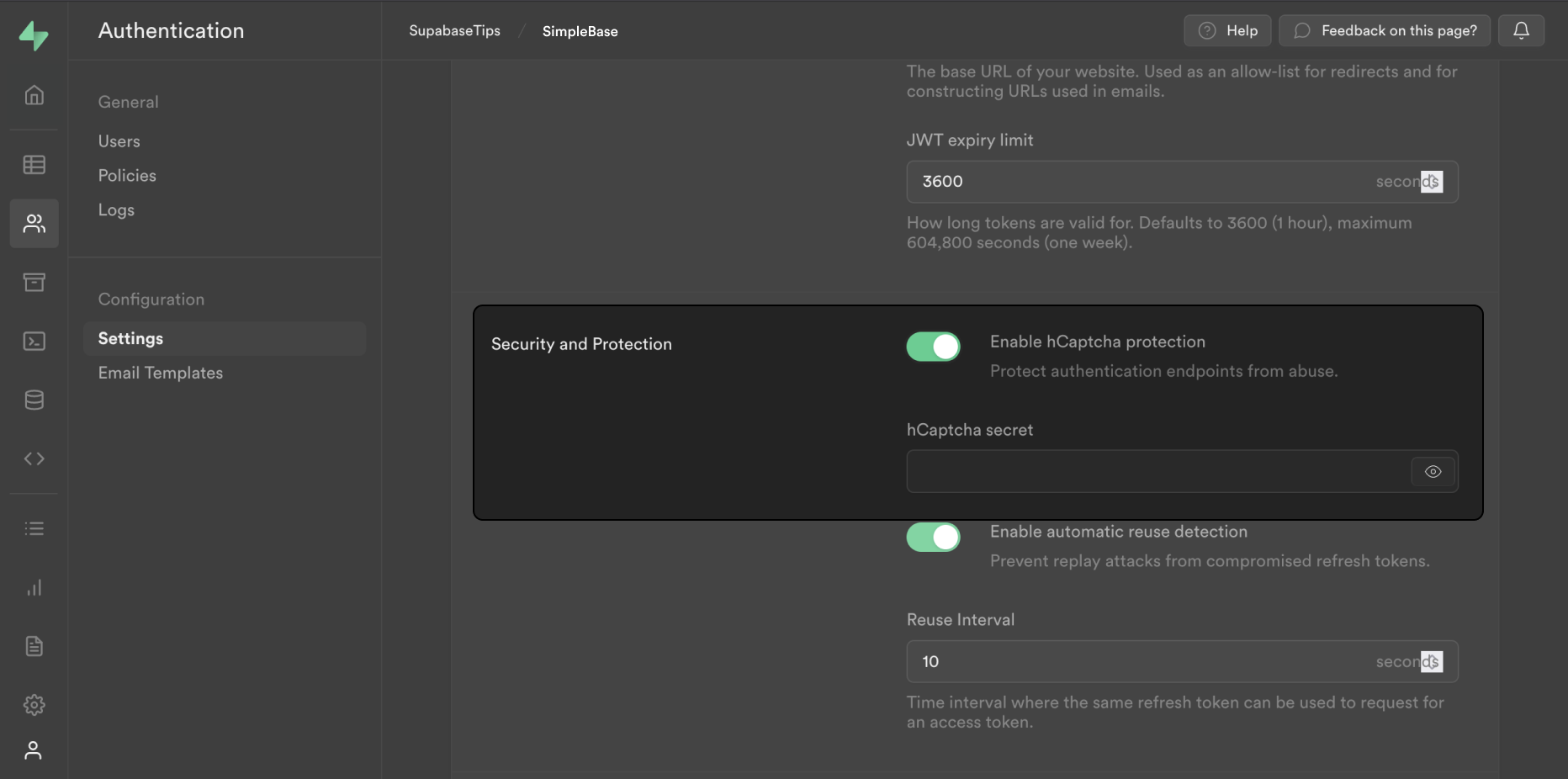
Navigate to the Authentication page in the Supabase Dashboard and find the Enable hCaptcha protection toggle under the Security and Protection section.

Enter your hCaptcha Secret key and click Save.
Add the hCaptcha frontend component#
The frontend requires some changes to provide the captcha on-screen for the user. This example uses React and the hCaptcha React component, but hCaptcha can be used with any JavaScript framework.
Install @hcaptcha/react-hcaptcha in your project as a dependency.
npm install @hcaptcha/react-hcaptcha
Now import the HCaptcha component from the @hcaptcha/react-hcaptcha library.
1import HCaptcha from '@hcaptcha/react-hcaptcha'
Let’s create a empty state to store our captchaToken
1const [captchaToken, setCaptchaToken] = useState()
Now lets add the HCaptcha component to the JSX section of our code
1<HCaptcha />
We will pass it the sitekey we copied from the hCaptcha website as a property along with a onVerify property which takes a callback function. This callback function will have a token as one of its properties. Let's set the token in the state using setCaptchaToken
1<HCaptcha
2 sitekey="your-sitekey"
3 onVerify={(token) => { setCaptchaToken(token) }
4/>
Now lets use the captcha token we receive in our Supabase signUp function.
1await supabase.auth.signUp({
2 email,
3 password,
4 options: { captchaToken },
5})
We will also need to reset the captcha challenge after we have made a call to the function above.
Create a ref to use on our HCaptcha component.
1const captcha = useRef()
Let's add a ref attribute on the HCaptcha component and assign the captcha constant to it.
1<HCaptcha
2 ref={captcha}
3 sitekey="your-sitekey"
4 onVerify={(token) => {
5 setCaptchaToken(token)
6 }}
7/>
Reset the captcha after the signUp function is called using the following code:
1captcha.current.resetCaptcha()
In order to test that this works locally we will need to use something like ngrok or add an entry to your hosts file. You can read more about this in the hCaptcha docs.
Run the application and you should now be provided with a captcha challenge.