Quickstart: Ionic React
Intro#
This example provides the steps to build a basic user management app. It includes:
- Supabase Database: a Postgres database for storing your user data.
- Supabase Auth: users can sign in with magic links (no passwords, only email).
- Supabase Storage: users can upload a photo.
- Row Level Security: data is protected so that individuals can only access their own data.
- Instant APIs: APIs will be automatically generated when you create your database tables.
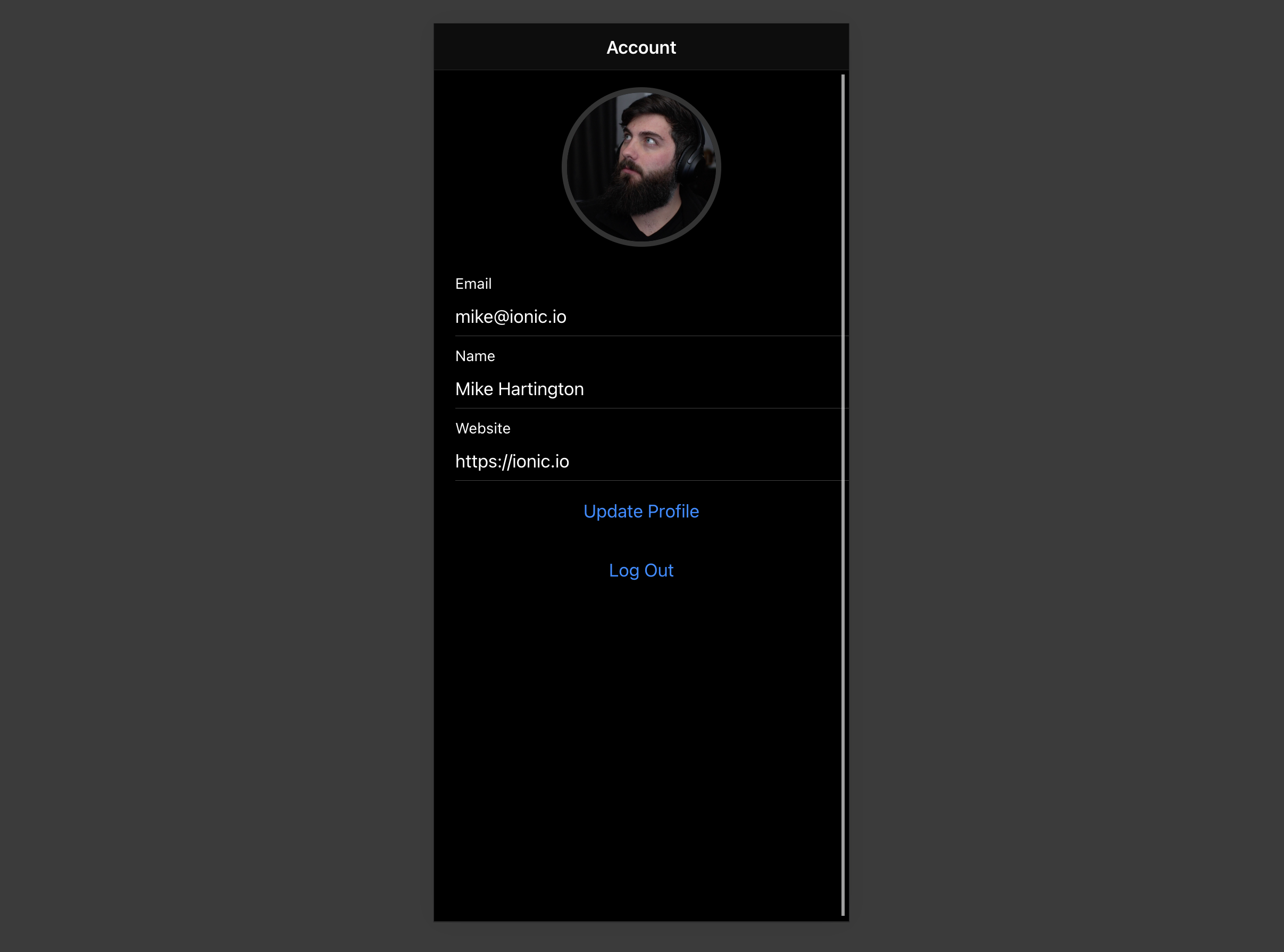
By the end of this guide you'll have an app which allows users to login and update some basic profile details:

GitHub#
Should you get stuck while working through the guide, refer to this repo.
Project set up#
Before we start building we're going to set up our Database and API. This is as simple as starting a new Project in Supabase and then creating a "schema" inside the database.
Create a project#
- Go to app.supabase.com.
- Click on "New Project".
- Enter your project details.
- Wait for the new database to launch.
Set up the database schema#
Now we are going to set up the database schema. We can use the "User Management Starter" quickstart in the SQL Editor, or you can just copy/paste the SQL from below and run it yourself.
- Go to the SQL Editor page in the Dashboard.
- Click User Management Starter.
- Click Run.
Get the API Keys#
Now that you've created some database tables, you are ready to insert data using the auto-generated API.
We just need to get the URL and anon key from the API settings.
- Go to the Settings page in the Dashboard.
- Click API in the sidebar.
- Find your API
URL,anon, andservice_rolekeys on this page.
Building the App#
Let's start building the React app from scratch.
Initialize an Ionic React app#
We can use the Ionic CLI to initialize
an app called supabase-ionic-react:
npm install -g @ionic/cli ionic start supabase-ionic-react blank --type react cd supabase-ionic-react
Then let's install the only additional dependency: supabase-js
npm install @supabase/supabase-js
And finally we want to save the environment variables in a .env.
All we need are the API URL and the anon key that you copied earlier.
.envREACT_APP_SUPABASE_URL=YOUR_SUPABASE_URL REACT_APP_SUPABASE_ANON_KEY=YOUR_SUPABASE_ANON_KEY
Now that we have the API credentials in place, let's create a helper file to initialize the Supabase client. These variables will be exposed on the browser, and that's completely fine since we have Row Level Security enabled on our Database.
src/supabaseClient.js1import { createClient } from '@supabase/supabase-js' 2 3const supabaseUrl = process.env.REACT_APP_SUPABASE_URL 4const supabaseAnonKey = process.env.REACT_APP_SUPABASE_ANON_KEY 5 6export const supabase = createClient(supabaseUrl, supabaseAnonKey)
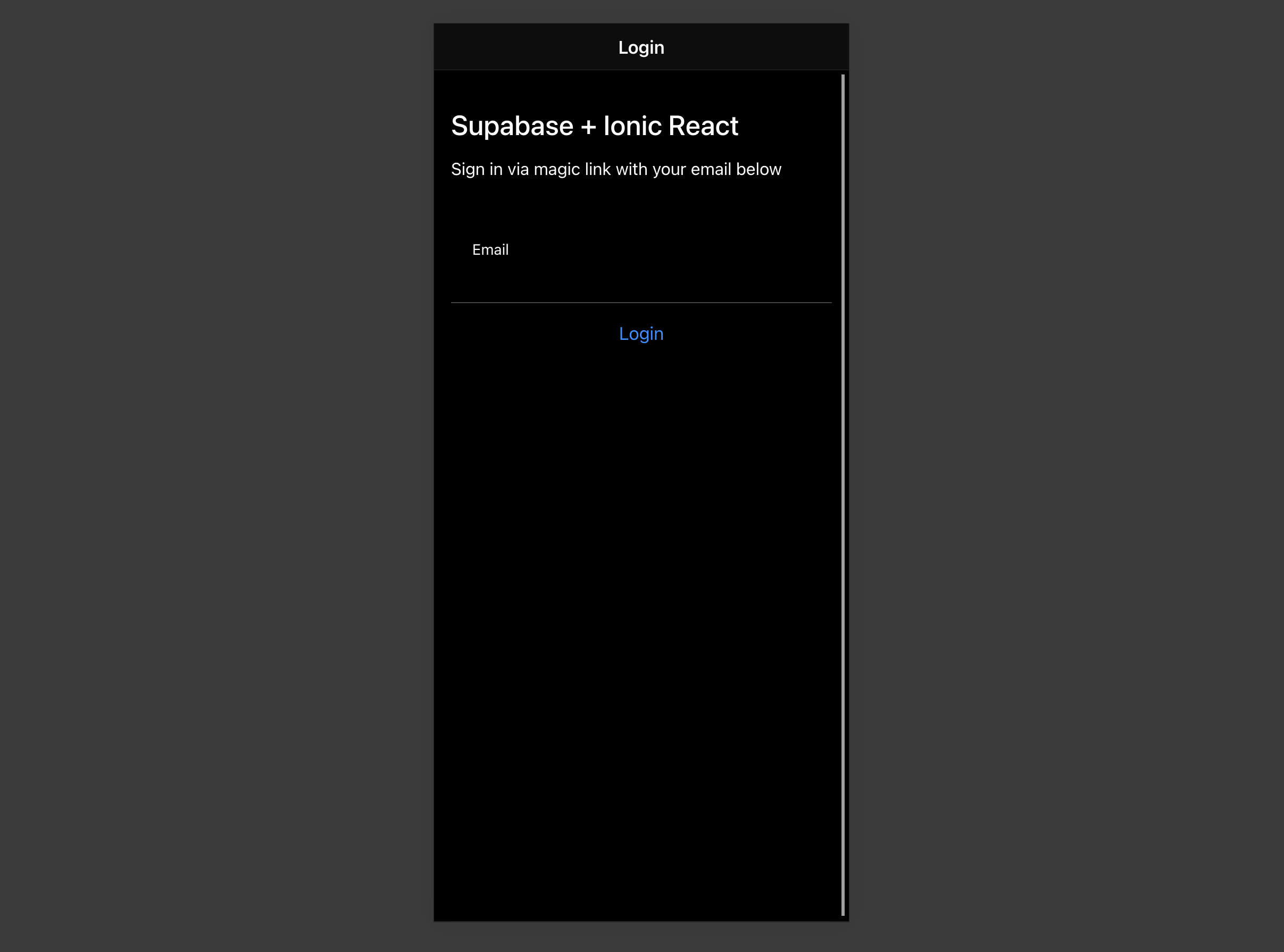
Set up a Login route#
Let's set up a React component to manage logins and sign ups. We'll use Magic Links, so users can sign in with their email without using passwords.
/src/pages/Login.tsx1import { useState } from 'react';
2import {
3 IonButton,
4 IonContent,
5 IonHeader,
6 IonInput,
7 IonItem,
8 IonLabel,
9 IonList,
10 IonPage,
11 IonTitle,
12 IonToolbar,
13 useIonToast,
14 useIonLoading,
15} from '@ionic/react';
16import { supabase } from '../supabaseClient';
17
18export function LoginPage() {
19 const [email, setEmail] = useState('');
20
21 const [showLoading, hideLoading] = useIonLoading();
22 const [showToast ] = useIonToast();
23 const handleLogin = async (e: React.FormEvent<HTMLFormElement>) => {
24 console.log()
25 e.preventDefault();
26 await showLoading();
27 try {
28 await supabase.auth.signIn({ email });
29 await showToast({ message: 'Check your email for the login link!' });
30 } catch (e: any) {
31 await showToast({ message: e.error_description || e.message , duration: 5000});
32 } finally {
33 await hideLoading();
34 }
35 };
36 return (
37 <IonPage>
38 <IonHeader>
39 <IonToolbar>
40 <IonTitle>Login</IonTitle>
41 </IonToolbar>
42 </IonHeader>
43
44 <IonContent>
45 <div className="ion-padding">
46 <h1>Supabase + Ionic React</h1>
47 <p>Sign in via magic link with your email below</p>
48 </div>
49 <IonList inset={true}>
50 <form onSubmit={handleLogin}>
51 <IonItem>
52 <IonLabel position="stacked">Email</IonLabel>
53 <IonInput
54 value={email}
55 name="email"
56 onIonChange={(e) => setEmail(e.detail.value ?? '')}
57 type="email"
58 ></IonInput>
59 </IonItem>
60 <div className="ion-text-center">
61 <IonButton type="submit" fill="clear">
62 Login
63 </IonButton>
64 </div>
65 </form>
66 </IonList>
67 </IonContent>
68 </IonPage>
69 );
70}
Account page#
After a user is signed in we can allow them to edit their profile details and manage their account.
Let's create a new component for that called Account.tsx.
src/pages/Account.tsx1import {
2 IonButton,
3 IonContent,
4 IonHeader,
5 IonInput,
6 IonItem,
7 IonLabel,
8 IonPage,
9 IonTitle,
10 IonToolbar,
11 useIonLoading,
12 useIonToast,
13 useIonRouter
14} from '@ionic/react';
15import { useEffect, useState } from 'react';
16import { supabase } from '../supabaseClient';
17
18export function AccountPage() {
19 const [showLoading, hideLoading] = useIonLoading();
20 const [showToast] = useIonToast();
21 const [session] = useState(() => supabase.auth.session());
22 const router = useIonRouter();
23 const [profile, setProfile] = useState({
24 username: '',
25 website: '',
26 avatar_url: '',
27 });
28 useEffect(() => {
29 getProfile();
30 }, [session]);
31 const getProfile = async () => {
32 console.log('get');
33 await showLoading();
34 try {
35 const user = supabase.auth.user();
36 let { data, error, status } = await supabase
37 .from('profiles')
38 .select(`username, website, avatar_url`)
39 .eq('id', user!.id)
40 .single();
41
42 if (error && status !== 406) {
43 throw error;
44 }
45
46 if (data) {
47 setProfile({
48 username: data.username,
49 website: data.website,
50 avatar_url: data.avatar_url,
51 });
52 }
53 } catch (error: any) {
54 showToast({ message: error.message, duration: 5000 });
55 } finally {
56 await hideLoading();
57 }
58 };
59 const signOut = async () => {
60 await supabase.auth.signOut();
61 router.push('/', 'forward', 'replace');
62 }
63 const updateProfile = async (e?: any, avatar_url: string = '') => {
64 e?.preventDefault();
65
66 console.log('update ');
67 await showLoading();
68
69 try {
70 const user = supabase.auth.user();
71
72 const updates = {
73 id: user!.id,
74 ...profile,
75 avatar_url: avatar_url,
76 updated_at: new Date(),
77 };
78
79 let { error } = await supabase.from('profiles').upsert(updates, {
80 returning: 'minimal', // Don't return the value after inserting
81 });
82
83 if (error) {
84 throw error;
85 }
86 } catch (error: any) {
87 showToast({ message: error.message, duration: 5000 });
88 } finally {
89 await hideLoading();
90 }
91 };
92 return (
93 <IonPage>
94 <IonHeader>
95 <IonToolbar>
96 <IonTitle>Account</IonTitle>
97 </IonToolbar>
98 </IonHeader>
99
100 <IonContent>
101 <form onSubmit={updateProfile}>
102 <IonItem>
103 <IonLabel>
104 <p>Email</p>
105 <p>{session?.user?.email}</p>
106 </IonLabel>
107 </IonItem>
108
109 <IonItem>
110 <IonLabel position="stacked">Name</IonLabel>
111 <IonInput
112 type="text"
113 name="username"
114 value={profile.username}
115 onIonChange={(e) =>
116 setProfile({ ...profile, username: e.detail.value ?? '' })
117 }
118 ></IonInput>
119 </IonItem>
120
121 <IonItem>
122 <IonLabel position="stacked">Website</IonLabel>
123 <IonInput
124 type="url"
125 name="website"
126 value={profile.website}
127 onIonChange={(e) =>
128 setProfile({ ...profile, website: e.detail.value ?? '' })
129 }
130 ></IonInput>
131 </IonItem>
132 <div className="ion-text-center">
133 <IonButton fill="clear" type="submit">
134 Update Profile
135 </IonButton>
136 </div>
137 </form>
138
139 <div className="ion-text-center">
140 <IonButton fill="clear" onClick={signOut}>
141 Log Out
142 </IonButton>
143 </div>
144 </IonContent>
145 </IonPage>
146 );
147}
Launch!#
Now that we have all the components in place, let's update App.tsx:
src/App.tsx1import { Redirect, Route } from 'react-router-dom'
2import { IonApp, IonRouterOutlet, setupIonicReact } from '@ionic/react'
3import { IonReactRouter } from '@ionic/react-router'
4import { supabase } from './supabaseClient'
5
6import '@ionic/react/css/ionic.bundle.css'
7
8/* Theme variables */
9import './theme/variables.css'
10import { LoginPage } from './pages/Login'
11import { AccountPage } from './pages/Account'
12import { useEffect, useState } from 'react'
13import { Session } from '@supabase/supabase-js'
14
15setupIonicReact()
16
17const App: React.FC = () => {
18 const [session, setSession] = useState < Session > null
19 useEffect(() => {
20 setSession(supabase.auth.session())
21 supabase.auth.onAuthStateChange((_event, session) => {
22 setSession(session)
23 })
24 }, [])
25 return (
26 <IonApp>
27 <IonReactRouter>
28 <IonRouterOutlet>
29 <Route
30 exact
31 path="/"
32 render={() => {
33 return session ? <Redirect to="/account" /> : <LoginPage />
34 }}
35 />
36 <Route exact path="/account">
37 <AccountPage />
38 </Route>
39 </IonRouterOutlet>
40 </IonReactRouter>
41 </IonApp>
42 )
43}
44
45export default App
Once that's done, run this in a terminal window:
ionic serve
And then open the browser to localhost:3000 and you should see the completed app.

Bonus: Profile photos#
Every Supabase project is configured with Storage for managing large files like photos and videos.
Create an upload widget#
First install two packages in order to interact with the user's camera.
npm install @ionic/pwa-elements @capacitor/camera
CapacitorJS is a cross platform native runtime from Ionic that enables web apps to be deployed through the app store and provides access to native deavice API.
Ionic PWA elements is a companion package that will polyfill certain browser APIs that provide no user interface with custom Ionic UI.
With those packages installed we can update our index.tsx to include an additional bootstapping call for the Ionic PWA Elements.
src/index.tsx1import React from 'react' 2import ReactDOM from 'react-dom' 3import App from './App' 4import * as serviceWorkerRegistration from './serviceWorkerRegistration' 5import reportWebVitals from './reportWebVitals' 6 7import { defineCustomElements } from '@ionic/pwa-elements/loader' 8defineCustomElements(window) 9 10ReactDOM.render( 11 <React.StrictMode> 12 <App /> 13 </React.StrictMode>, 14 document.getElementById('root') 15) 16 17serviceWorkerRegistration.unregister() 18reportWebVitals()
Then create an AvatarComponent.
src/components/Avatar.tsx1import { IonIcon } from '@ionic/react';
2import { person } from 'ionicons/icons';
3import { Camera, CameraResultType } from '@capacitor/camera';
4import { useEffect, useState } from 'react';
5import { supabase } from '../supabaseClient';
6import './Avatar.css'
7export function Avatar({
8 url,
9 onUpload,
10}: {
11 url: string;
12 onUpload: (e: any, file: string) => Promise<void>;
13}) {
14 const [avatarUrl, setAvatarUrl] = useState<string | undefined>();
15
16 useEffect(() => {
17 if (url) {
18 downloadImage(url);
19 }
20 }, [url]);
21 const uploadAvatar = async () => {
22 try {
23 const photo = await Camera.getPhoto({
24 resultType: CameraResultType.DataUrl,
25 });
26
27 const file = await fetch(photo.dataUrl!)
28 .then((res) => res.blob())
29 .then(
30 (blob) =>
31 new File([blob], 'my-file', { type: `image/${photo.format}` })
32 );
33
34 const fileName = `${Math.random()}-${new Date().getTime()}.${
35 photo.format
36 }`;
37 let { error: uploadError } = await supabase.storage
38 .from('avatars')
39 .upload(fileName, file);
40 if (uploadError) {
41 throw uploadError;
42 }
43 onUpload(null, fileName);
44 } catch (error) {
45 console.log(error);
46 }
47 };
48
49 const downloadImage = async (path: string) => {
50 try {
51 const { data, error } = await supabase.storage
52 .from('avatars')
53 .download(path);
54 if (error) {
55 throw error;
56 }
57 const url = URL.createObjectURL(data!);
58 setAvatarUrl(url);
59 } catch (error: any) {
60 console.log('Error downloading image: ', error.message);
61 }
62 };
63
64 return (
65 <div className="avatar">
66 <div className="avatar_wrapper" onClick={uploadAvatar}>
67 {avatarUrl ? (
68 <img src={avatarUrl} />
69 ) : (
70 <IonIcon icon={person} className="no-avatar" />
71 )}
72 </div>
73
74 </div>
75 );
76}
Add the new widget#
And then we can add the widget to the Account page:
src/pages/Account.tsx1// Import the new component 2 3import { Avatar } from '../components/Avatar'; 4 5// ... 6return ( 7 <IonPage> 8 <IonHeader> 9 <IonToolbar> 10 <IonTitle>Account</IonTitle> 11 </IonToolbar> 12 </IonHeader> 13 14 <IonContent> 15 <Avatar url={profile.avatar_url} onUpload={updateProfile}></Avatar>
Next steps#
At this stage you have a fully functional application!
- Got a question? Ask here.
- Sign in: app.supabase.com