Quickstart: Ionic Vue
Intro#
This example provides the steps to build a basic user management app. It includes:
- Supabase Database: a Postgres database for storing your user data.
- Supabase Auth: users can sign in with magic links (no passwords, only email).
- Supabase Storage: users can upload a photo.
- Row Level Security: data is protected so that individuals can only access their own data.
- Instant APIs: APIs will be automatically generated when you create your database tables.
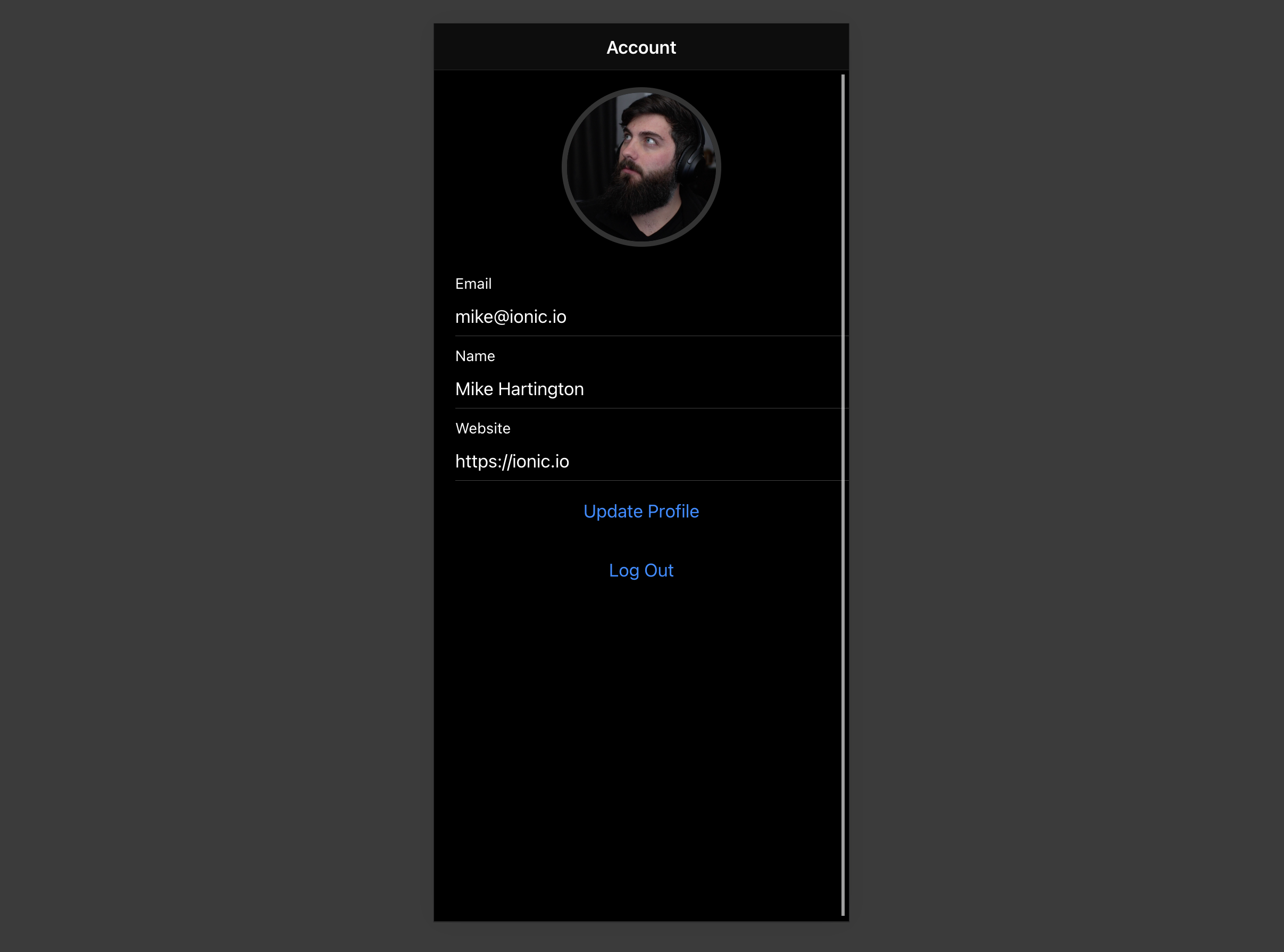
By the end of this guide you'll have an app which allows users to login and update some basic profile details:

GitHub#
Should you get stuck while working through the guide, refer to this repo.
Project set up#
Before we start building we're going to set up our Database and API. This is as simple as starting a new Project in Supabase and then creating a "schema" inside the database.
Create a project#
- Go to app.supabase.com.
- Click on "New Project".
- Enter your project details.
- Wait for the new database to launch.
Set up the database schema#
Now we are going to set up the database schema. We can use the "User Management Starter" quickstart in the SQL Editor, or you can just copy/paste the SQL from below and run it yourself.
- Go to the SQL Editor page in the Dashboard.
- Click User Management Starter.
- Click Run.
Get the API Keys#
Now that you've created some database tables, you are ready to insert data using the auto-generated API.
We just need to get the URL and anon key from the API settings.
- Go to the Settings page in the Dashboard.
- Click API in the sidebar.
- Find your API
URL,anon, andservice_rolekeys on this page.
Building the App#
Let's start building the Vue app from scratch.
Initialize an Ionic Vue app#
We can use the Ionic CLI to initialize
an app called supabase-ionic-vue:
npm install -g @ionic/cli ionic start supabase-ionic-vue blank --type vue cd supabase-ionic-vue
Then let's install the only additional dependency: supabase-js
npm install @supabase/supabase-js
And finally we want to save the environment variables in a .env.
All we need are the API URL and the anon key that you copied earlier.
.envVUE_APP_SUPABASE_URL=YOUR_SUPABASE_URL VUE_APP_SUPABASE_ANON_KEY=YOUR_SUPABASE_ANON_KEY
Now that we have the API credentials in place, let's create a helper file to initialize the Supabase client. These variables will be exposed on the browser, and that's completely fine since we have Row Level Security enabled on our Database.
src/supabase.ts"1import { createClient } from '@supabase/supabase-js'; 2 3const supabaseUrl = process.env.VUE_APP_SUPABASE_URL as string; 4const supabaseAnonKey = process.env.VUE_APP_SUPABASE_ANON_KEY as string; 5 6export const supabase = createClient(supabaseUrl, supabaseAnonKey);
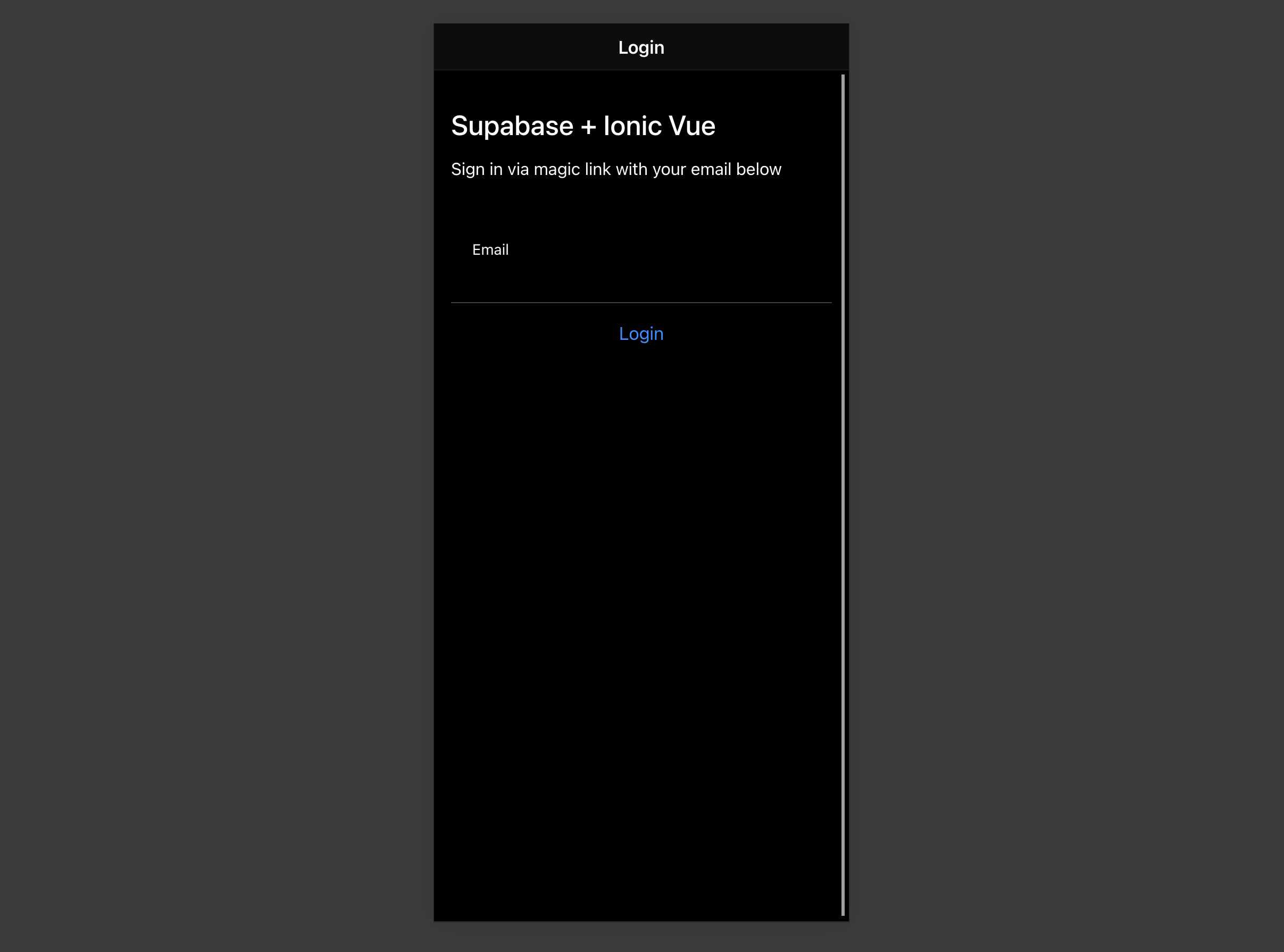
Set up a Login route#
Let's set up a Vue component to manage logins and sign ups. We'll use Magic Links, so users can sign in with their email without using passwords.
/src/views/Login.vue1<template>
2 <ion-page>
3 <ion-header>
4 <ion-toolbar>
5 <ion-title>Login</ion-title>
6 </ion-toolbar>
7 </ion-header>
8
9 <ion-content>
10 <div class="ion-padding">
11 <h1>Supabase + Ionic Vue</h1>
12 <p>Sign in via magic link with your email below</p>
13 </div>
14 <ion-list inset="true">
15 <form @submit.prevent="handleLogin">
16 <ion-item>
17 <ion-label position="stacked">Email</ion-label>
18 <ion-input v-model="email" name="email" autocomplete type="email"></ion-input>
19 </ion-item>
20 <div class="ion-text-center">
21 <ion-button type="submit" fill="clear">Login</ion-button>
22 </div>
23 </form>
24 </ion-list>
25 <p>{{email}}</p>
26 </ion-content>
27 </ion-page>
28</template>
29
30<script lang="ts">
31 import { supabase } from '../supabase'
32 import {
33 IonContent,
34 IonHeader,
35 IonPage,
36 IonTitle,
37 IonToolbar,
38 IonList,
39 IonItem,
40 IonLabel,
41 IonInput,
42 IonButton,
43 toastController,
44 loadingController,
45 } from '@ionic/vue'
46 import { defineComponent, ref } from 'vue'
47
48 export default defineComponent({
49 name: 'LoginPage',
50 components: {
51 IonContent,
52 IonHeader,
53 IonPage,
54 IonTitle,
55 IonToolbar,
56 IonList,
57 IonItem,
58 IonLabel,
59 IonInput,
60 IonButton,
61 },
62 setup() {
63 const email = ref('')
64 const handleLogin = async () => {
65 const loader = await loadingController.create({})
66 const toast = await toastController.create({ duration: 5000 })
67
68 try {
69 await loader.present()
70 const { error } = await supabase.auth.signIn({ email: email.value })
71
72 if (error) throw error
73
74 toast.message = 'Check your email for the login link!'
75 await toast.present()
76 } catch (error: any) {
77 toast.message = error.error_description || error.message
78 await toast.present()
79 } finally {
80 await loader.dismiss()
81 }
82 }
83 return { handleLogin, email }
84 },
85 })
86</script>
Account page#
After a user is signed in we can allow them to edit their profile details and manage their account.
Let's create a new component for that called Account.vue.
src/views/Account.vue1<template> 2 <ion-page> 3 <ion-header> 4 <ion-toolbar> 5 <ion-title>Account</ion-title> 6 </ion-toolbar> 7 </ion-header> 8 9 <ion-content> 10 <form @submit.prevent="updateProfile"> 11 <ion-item> 12 <ion-label> 13 <p>Email</p> 14 <p>{{ session?.user?.email }}</p> 15 </ion-label> 16 </ion-item> 17 18 <ion-item> 19 <ion-label position="stacked">Name</ion-label> 20 <ion-input type="text" name="username" v-model="profile.username"></ion-input> 21 </ion-item> 22 23 <ion-item> 24 <ion-label position="stacked">Website</ion-label> 25 <ion-input type="url" name="website" v-model="profile.website"></ion-input> 26 </ion-item> 27 <div class="ion-text-center"> 28 <ion-button fill="clear" type="submit">Update Profile</ion-button> 29 </div> 30 </form> 31 32 <div class="ion-text-center"> 33 <ion-button fill="clear" @click="signOut">Log Out</ion-button> 34 </div> 35 </ion-content> 36 </ion-page> 37</template> 38 39<script lang="ts"> 40 import { store } from '@/store' 41 import { supabase } from '@/supabase' 42 import { 43 IonContent, 44 IonHeader, 45 IonPage, 46 IonTitle, 47 IonToolbar, 48 toastController, 49 loadingController, 50 IonInput, 51 IonItem, 52 IonButton, 53 IonLabel, 54 } from '@ionic/vue' 55 import { User } from '@supabase/supabase-js' 56 import { defineComponent, onMounted, ref } from 'vue' 57 export default defineComponent({ 58 name: 'AccountPage', 59 components: { 60 IonContent, 61 IonHeader, 62 IonPage, 63 IonTitle, 64 IonToolbar, 65 IonInput, 66 IonItem, 67 IonButton, 68 IonLabel, 69 }, 70 setup() { 71 const session = ref(supabase.auth.session()) 72 const profile = ref({ 73 username: '', 74 website: '', 75 avatar_url: '', 76 }) 77 const user = store.user as User 78 async function getProfile() { 79 const loader = await loadingController.create({}) 80 const toast = await toastController.create({ duration: 5000 }) 81 await loader.present() 82 try { 83 let { data, error, status } = await supabase 84 .from('profiles') 85 .select(`username, website, avatar_url`) 86 .eq('id', user.id) 87 .single() 88 89 if (error && status !== 406) throw error 90 91 if (data) { 92 console.log(data) 93 profile.value = { 94 username: data.username, 95 website: data.website, 96 avatar_url: data.avatar_url, 97 } 98 } 99 } catch (error: any) { 100 toast.message = error.message 101 await toast.present() 102 } finally { 103 await loader.dismiss() 104 } 105 } 106 107 const updateProfile = async () => { 108 const loader = await loadingController.create({}) 109 const toast = await toastController.create({ duration: 5000 }) 110 try { 111 await loader.present() 112 const updates = { 113 id: user.id, 114 ...profile.value, 115 updated_at: new Date(), 116 } 117 // 118 let { error } = await supabase.from('profiles').upsert(updates, { 119 returning: 'minimal', // Don't return the value after inserting 120 }) 121 // 122 if (error) throw error 123 } catch (error: any) { 124 toast.message = error.message 125 await toast.present() 126 } finally { 127 await loader.dismiss() 128 } 129 } 130 131 async function signOut() { 132 const loader = await loadingController.create({}) 133 const toast = await toastController.create({ duration: 5000 }) 134 await loader.present() 135 try { 136 let { error } = await supabase.auth.signOut() 137 if (error) throw error 138 } catch (error: any) { 139 toast.message = error.message 140 await toast.present() 141 } finally { 142 await loader.dismiss() 143 } 144 } 145 146 onMounted(() => { 147 getProfile() 148 }) 149 return { signOut, profile, session, updateProfile } 150 }, 151 }) 152</script>
Launch!#
Now that we have all the components in place, let's update App.vue and our routes:
src/router.index.ts1import { createRouter, createWebHistory } from '@ionic/vue-router'
2import { RouteRecordRaw } from 'vue-router'
3import LoginPage from '../views/Login.vue'
4import AccountPage from '../views/Account.vue'
5const routes: Array<RouteRecordRaw> = [
6 {
7 path: '/',
8 name: 'Login',
9 component: LoginPage,
10 },
11 {
12 path: '/account',
13 name: 'Account',
14 component: AccountPage,
15 },
16]
17
18const router = createRouter({
19 history: createWebHistory(process.env.BASE_URL),
20 routes,
21})
22
23export default router
src/App.vue1<template> 2 <ion-app> 3 <ion-router-outlet /> 4 </ion-app> 5</template> 6 7<script lang="ts"> 8 import { IonApp, IonRouterOutlet, useIonRouter } from '@ionic/vue' 9 import { defineComponent } from 'vue' 10 11 import { store } from './store' 12 import { supabase } from './supabase' 13 14 export default defineComponent({ 15 name: 'App', 16 components: { 17 IonApp, 18 IonRouterOutlet, 19 }, 20 setup() { 21 const router = useIonRouter() 22 store.user = supabase.auth.user() ?? {} 23 supabase.auth.onAuthStateChange((_, session) => { 24 store.user = session?.user ?? {} 25 if (session?.user) { 26 router.replace('/account') 27 } 28 }) 29 }, 30 }) 31</script>
Once that's done, run this in a terminal window:
ionic serve
And then open the browser to localhost:3000 and you should see the completed app.

Bonus: Profile photos#
Every Supabase project is configured with Storage for managing large files like photos and videos.
Create an upload widget#
First install two packages in order to interact with the user's camera.
npm install @ionic/pwa-elements @capacitor/camera
CapacitorJS is a cross platform native runtime from Ionic that enables web apps to be deployed through the app store and provides access to native deavice API.
Ionic PWA elements is a companion package that will polyfill certain browser APIs that provide no user interface with custom Ionic UI.
With those packages installed we can update our main.ts to include an additional bootstapping call for the Ionic PWA Elements.
src/main.tsx"1import { createApp } from 'vue'
2import App from './App.vue'
3import router from './router'
4
5import { IonicVue } from '@ionic/vue'
6/* Core CSS required for Ionic components to work properly */
7import '@ionic/vue/css/ionic.bundle.css'
8
9/* Theme variables */
10import './theme/variables.css'
11
12import { defineCustomElements } from '@ionic/pwa-elements/loader'
13defineCustomElements(window)
14const app = createApp(App).use(IonicVue).use(router)
15
16router.isReady().then(() => {
17 app.mount('#app')
18})
Then create an AvatarComponent.
src/components/Avatar.vue1<template>
2 <div class="avatar">
3 <div class="avatar_wrapper" @click="uploadAvatar">
4 <img v-if="avatarUrl" :src="avatarUrl" />
5 <ion-icon v-else name="person" class="no-avatar"></ion-icon>
6 </div>
7 </div>
8</template>
9
10<script lang="ts">
11 import { ref, toRefs, watch, defineComponent } from 'vue'
12 import { supabase } from '../supabase'
13 import { Camera, CameraResultType } from '@capacitor/camera'
14 import { IonIcon } from '@ionic/vue'
15 import { person } from 'ionicons/icons'
16 export default defineComponent({
17 name: 'AppAvatar',
18 props: { path: String },
19 emits: ['upload', 'update:path'],
20 components: { IonIcon },
21 setup(prop, { emit }) {
22 const { path } = toRefs(prop)
23 const avatarUrl = ref('')
24
25 const downloadImage = async () => {
26 try {
27 const { data, error } = await supabase.storage.from('avatars').download(path.value)
28 if (error) throw error
29 avatarUrl.value = URL.createObjectURL(data!)
30 } catch (error: any) {
31 console.error('Error downloading image: ', error.message)
32 }
33 }
34
35 const uploadAvatar = async () => {
36 try {
37 const photo = await Camera.getPhoto({
38 resultType: CameraResultType.DataUrl,
39 })
40 if (photo.dataUrl) {
41 const file = await fetch(photo.dataUrl)
42 .then((res) => res.blob())
43 .then((blob) => new File([blob], 'my-file', { type: `image/${photo.format}` }))
44
45 const fileName = `${Math.random()}-${new Date().getTime()}.${photo.format}`
46 let { error: uploadError } = await supabase.storage
47 .from('avatars')
48 .upload(fileName, file)
49 if (uploadError) {
50 throw uploadError
51 }
52 emit('update:path', fileName)
53 emit('upload')
54 }
55 } catch (error) {
56 console.log(error)
57 }
58 }
59
60 watch(path, () => {
61 if (path.value) downloadImage()
62 })
63
64 return { avatarUrl, uploadAvatar, person }
65 },
66 })
67</script>
68<style>
69 .avatar {
70 display: block;
71 margin: auto;
72 min-height: 150px;
73 }
74 .avatar .avatar_wrapper {
75 margin: 16px auto 16px;
76 border-radius: 50%;
77 overflow: hidden;
78 height: 150px;
79 aspect-ratio: 1;
80 background: var(--ion-color-step-50);
81 border: thick solid var(--ion-color-step-200);
82 }
83 .avatar .avatar_wrapper:hover {
84 cursor: pointer;
85 }
86 .avatar .avatar_wrapper ion-icon.no-avatar {
87 width: 100%;
88 height: 115%;
89 }
90 .avatar img {
91 display: block;
92 object-fit: cover;
93 width: 100%;
94 height: 100%;
95 }
96</style>
Add the new widget#
And then we can add the widget to the Account page:
src/views/Account.vue1<template> 2 <ion-page> 3 <ion-header> 4 <ion-toolbar> 5 <ion-title>Account</ion-title> 6 </ion-toolbar> 7 </ion-header> 8 9 <ion-content> 10 <avatar v-model:path="profile.avatar_url" @upload="updateProfile"></avatar> 11... 12</template> 13<script lang="ts"> 14import Avatar from '../components/Avatar.vue'; 15export default defineComponent({ 16 name: 'AccountPage', 17 components: { 18 Avatar, 19 .... 20 } 21 22</script>
Next steps#
At this stage you have a fully functional application!
- Got a question? Ask here.
- Sign in: app.supabase.com